Interaction Design
01
Ghumakad
Problem Statement
To enrich the travel experience of tourists, there is a need for a platform where they can find local artisans, performers, guides and businesses which will increase job opportunities and promote local culture.
SDG Goal
Target 8.9
By 2030, devise and implement policies to promote sustainable tourism that creates jobs and promotes local culture and products.
Indicators 8.9.1
Tourism direct GDP as a proportion of total GDP and in growth rate.
Problems found
Artisans
Inaccessibility of funds, low penetration of technology, absence of market intelligence, and poor institutional framework of artisan groups
Tourists
Inability to find true authentic culture and crafts, guides only show commissioned shops, unable to find good guides
Survey Questions:

Brainstorming
.jpg)
Moodboard
Solution
An app that connects tourists with travel bloggers, vloggers and local guides who guide them to the local cultural locations. It is one platform for all culture-related travel information. They can even hire these guides for their travel.
Impact
Artisan
They gain recognition among tourists, creating more jobs. It solves the problem of livelihood, diminishing their shift to unskilled employment.
Guides
Opportunities are generated as guides for temporary, permanent and part-time jobs. Anyone who knows their city well can earn through this app.
Tourists
They get a way to discover local culture of any location, at anytime, from anywhere. It will be easier to discover places and things in new locations.
Branding
"Ghumakad" is a Hindi word that means "wanderer". It is a short, quirky and memorable name.
Tone of Voice
Exploration, curious, entertaining, sustainable

Mock up
02
Hot!else?
Process
_edited.jpg)
Problem Statement
To enhance the user experience for travellers, there is a need for a more systematic display of organized information, improved communication channels with hosts, and a personalized hotel filtration system. These changes aim to facilitate quick hotel reservations, reduce frustration, and prevent stress and discouragement.
Problems faced by users according to suveys
-
The comparison process needs to be easier.
-
Many times they don't show the exact price till the end.
-
I want to know the price break-up.
-
It is hard to contact the hotels for any queries.
-
It is hard to find available hotels at the last moment.
-
When I need to make a quick booking, the process can get confusing.
-
Cluttered and complicated information.
-
Need a personalized experience.
-
It is not visually appealing.
-
Have problems with navigation- confused
-
Authentic reviews are needed.
Survey Questions:
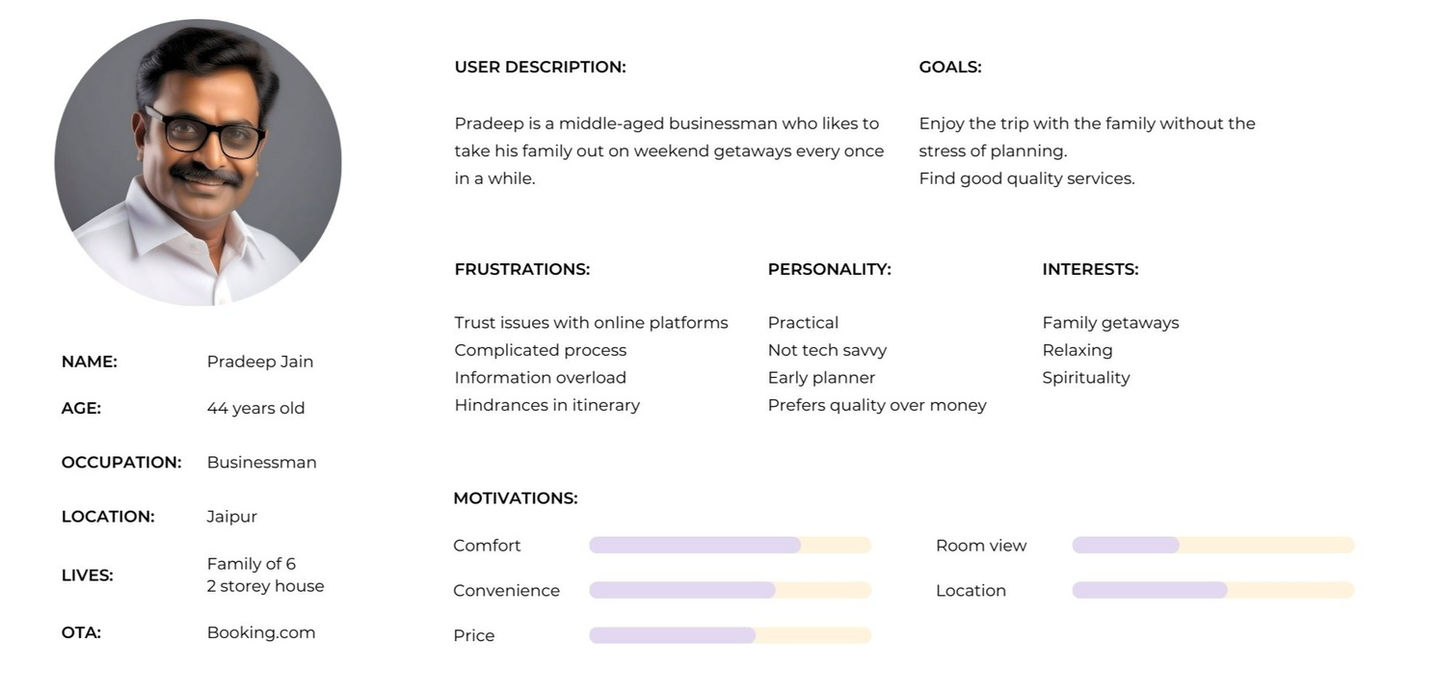
User Persona
Mapping
Empathy Map & User Journey Map
Competitive Analysis
MMT, Airbnb, Booking.com, Goibibo

Stakeholder Mapping
For the solution website

How Might We
Questions formed from the problem statement
.png)
01
Provide hotel location, host contact information and FAQs.
To make sure the direct communication doesn't defy any company policies, record all conversations.
Give hosts proper notifications and reminders for queries received from the users.
How might we create a communication system to contact hosts and make sure that they respond to the users with queries timely?
02
Reduce cognitive load:
remove repetitive/ unnecessary data; better layout and hierarchy.
Instead of filters, use tags:
it will make the experience more personalized and customizable.
How might we organize and present required functions and information, so that the travellers, who are using OTA platforms for the first time, can make reservations without feeling overwhelmed?
03
Add a comparative view that shows the plus and minus points of hotels to quickly assess them.
Users can share and categorize their wishlist.
Add a chatroom for users to discuss their hotel choices together.
How might we create a feature that helps users save, share and discuss shortlisted hotels to help them finalize and reserve them quickly?
Features List
-
Reserve Verified Hotels
-
Carefully organized information
-
Tags instead of filters in a categorized mega-menu
-
Add to Wishlist with a like button
-
Group Chats where users can collect, vote, comment and discuss their preferences for quick decision-making discussions.
-
Group Chat filters like my favourites, most voted, according to location, etc.
-
Pop-up Encouragement after completing each small task for motivation
-
Notifications to answer user queries.
-
Travel for work: sub-profile
-
Coupons, Gift Cards & Offers
-
Only verified bookings can post reviews
Hypothetical Mapping After Solution
Empathy Map & User Journey Map
Sitemaps
For webpages

Information Architecture
Navigation Flow
User Flows
Branding
"Hot!else?" is a short, distinct, and catchy name that stirs up interest. The logomark and logotype are both in italics to show speed and energy.
Tone of Voice
Playful, engaging, informative, exploratory, , energetic, trustworthy
_edited.jpg)
Colour Scheme
-
Muted hues of blue in the colour palette give a sense of reliability, professionallism, and trust.Bright yellow and cream hint at discovery, warmth, and accessibility.
-
Combined, these colours communicate an inviting, modern, tech-friendly space.
_edited.png)
Note: These are selected with care for individuals with colour blindness.
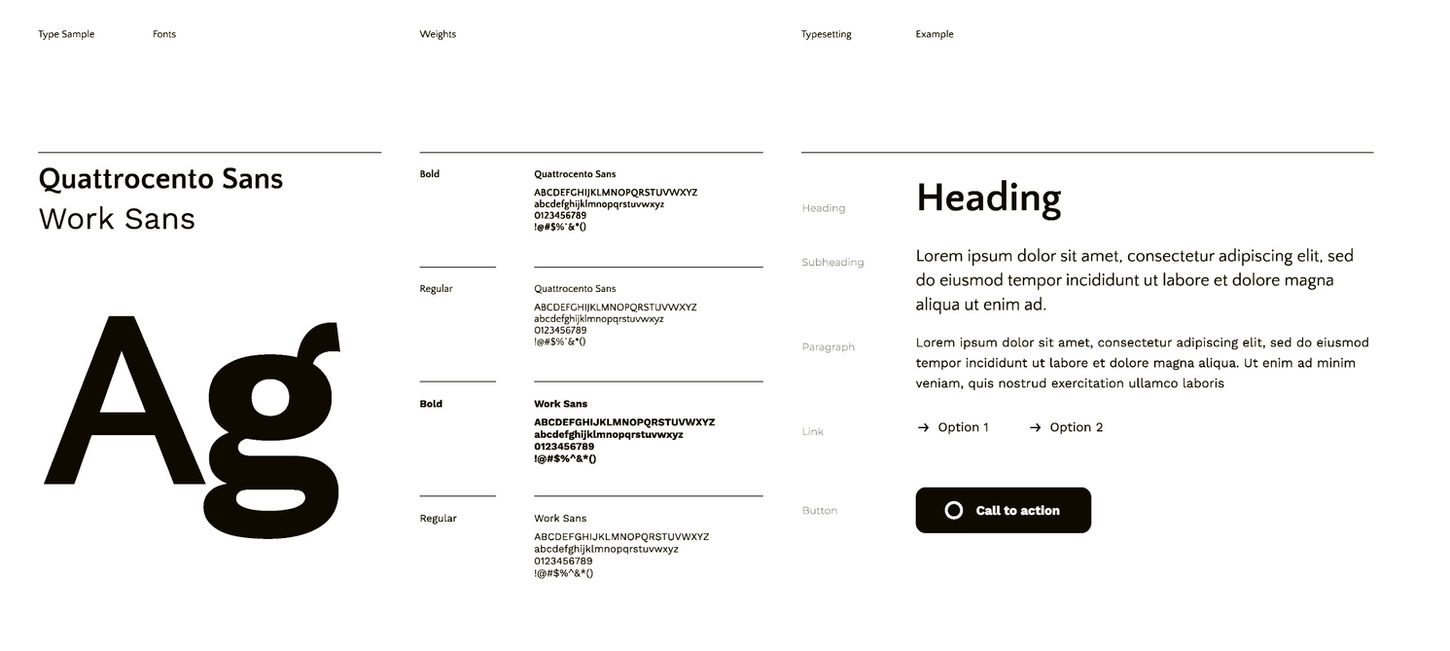
Typography
Low Fidelity Wireframes
High Fidelity Wireframes
Coming Soon
Crafting Purposeful Designs.
M.
S.